Swagger tooling allows you to generate beautiful API documentation, including a UI to explore and test operations, directly from your routes, controllers and models.
Setting it up is simple but requires some code changes.
To enable swagger integration for your .NET Core Web API project you will need to:
- Install Swashbuckle.AspNetCore package from NuGet
- Change the
Startup.csclass of your Net Core Web API application.- Add using statement for
OpenApiInfo - Modify
Configure(IApplicationBuilder app, IWebHostEnvironment env) - Modify
ConfigureServices(IServiceCollection services)
- Add using statement for
Changes for Startup.cs
Installing Swagger
From your project folder install the Swagger Nuget package (5.5.1 for this instance)
dotnet add package Swashbuckle.AspNetCore.Swagger --version 5.5.1
Using statement
using Microsoft.OpenApi.Models;
Changes for ConfigureServices()
In the ConfigureServices() method you should add
services.AddMvc();
services.AddSwaggerGen(c =>
{
c.SwaggerDoc(“v1”, new OpenApiInfo
{
Title = “My Awesome API”,
Version = “v1”
});
});Changes for Configure()
In the Configure() method you should add
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint(“/ swagger / v1 / swagger.json”, “My Awesome API V1”);
});I prefer to enable it only for development
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint(“/ swagger / v1 / swagger.json”, “My Awesome API V1”);
});
}Taking it for a spin
After all these changes, we are finally ready to test our new integration.
dotnet run
Navigate to localhost:4200/swagger to see the SwaggerUI
Note: your port may be different
Customisation
I prefer my UI’s dark. So, when I am presented with a predominantly white screen from the default theme, I immediately want to change it.
Luckily SwaggerUI supports CSS injection.
Here are the tweaks that we need to make
Enable support for static files
app.UseStaticFiles();
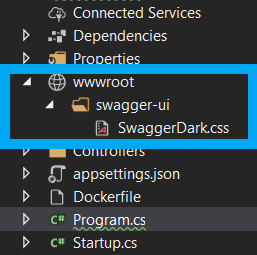
Add folder structure with custom CSS
wwroot/
└──swagger-ui/
└── SwaggerDark.css
Inject custom CSS
Now we can inject the custom CSS with InjectStylesheet()
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint(“/ swagger / v1 / swagger.json”, “MyAPI”);
c.InjectStylesheet(“/ swagger - ui / SwaggerDark.css”);
});Conclusion
Easy, right? We will back with other interesting tutorial. Stay tune!

Yury Sobolev is Full Stack Software Developer by passion and profession working on Microsoft ASP.NET Core. Also he has hands-on experience on working with Angular, Backbone, React, ASP.NET Core Web API, Restful Web Services, WCF, SQL Server.