Here is other error that you might found when deploying Asp.net core application. In previous article, we have also discussed article about how to fix 500.31 ANCM Failed to Find Native Dependencies. In this article, we will continue to learn how to fix other error in Asp.net Core.
Problem

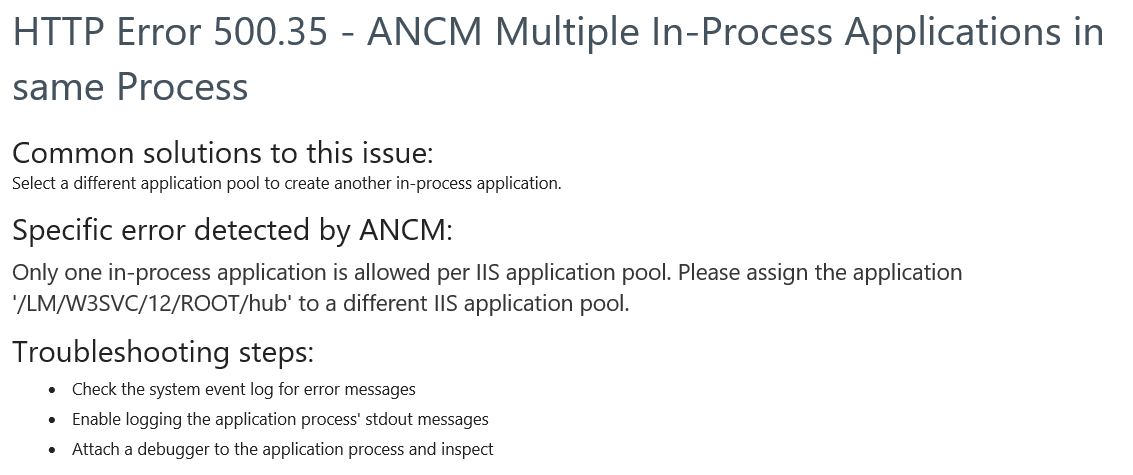
Yes, the above error message shows HTTP Error 500.35 – ANCM Multiple In-Process Applications in same Process. How to fix this issue?
How to Solve the Issue?
Below the code of the application:
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.FileProviders;
using Microsoft.Extensions.Hosting;
using Microsoft.OpenApi.Models;
using System;
using System.IO;
using System.Reflection;
namespace WFP_GeoAPIs
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
public void ConfigureServices(IServiceCollection services)
{
services.AddControllers();
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new OpenApiInfo() { Title = "Geographic APIs", Version = "v1.0.0" });
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.XML";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
c.IncludeXmlComments(xmlPath);
});
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles(new StaticFileOptions
{
FileProvider = new PhysicalFileProvider(
Path.Combine(Directory.GetCurrentDirectory(), "swagger-ui")),
RequestPath = "/swagger-ui"
});
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "GeoAPIs Ver 1.0.0");
c.RoutePrefix = "docs";
c.InjectStylesheet("/swagger-ui/custom.css");
});
}
}
Here is the launchsettings.json:
{
"$schema": "http://json.schemastore.org/launchsettings.json",
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:51319",
"sslPort": 44345
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"launchUrl": "docs",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"WFP_GeoAPIs": {
"commandName": "Project",
"launchBrowser": true,
"launchUrl": "docs",
"applicationUrl": "https://localhost:5001;http://localhost:5000",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
but coping the project on another PC with the same Visual Studio version works fine, so it looks like the is a configuration bug in the .NET Core or Visual Studio property…
This is currently a bug in Visual Studio 2019. So to fix it
1. Close your solution
2. Delete applicationhost.config in folder .vs or delete the whole .vs folder. The .vs folder is next to your solution file usually.

3. Restart your solution again.
4. Add this code on your applicationhost.config. The file basically located in$(solutionDir)\.vs\{projectName}\config\applicationhost.config.
Add this following code:
<sites>
<site name="WebSite1" id="1" serverAutoStart="true">
<application path="/">
<virtualDirectory path="/" physicalPath="%IIS_SITES_HOME%\WebSite1" />
</application>
<bindings>
<binding protocol="http" bindingInformation=":8080:localhost" />
</bindings>
</site>
<site name="MyProjectName" id="2">
<application path="/" applicationPool="MyProjectName AppPool">
<virtualDirectory path="/" physicalPath="E:\Projects\MyProjectName" />
</application>
<application path="/docs" applicationPool="docs AppPool">
<virtualDirectory path="/" physicalPath="E:\Projects\MyProjectName" />
</application>
<bindings>
<binding protocol="http" bindingInformation="*:59386:localhost" />
<binding protocol="https" bindingInformation="*:44345:localhost" />
</bindings>
</site>
<siteDefaults>
<!-- To enable logging, please change the below attribute "enabled" to "true" -->
<logFile logFormat="W3C" directory="%AppData%\Microsoft\IISExpressLogs" enabled="false" />
<traceFailedRequestsLogging directory="%AppData%\Microsoft" enabled="false" maxLogFileSizeKB="1024" />
</siteDefaults>
<applicationDefaults applicationPool="Clr4IntegratedAppPool" />
<virtualDirectoryDefaults allowSubDirConfig="true" />
</sites>
Where there are some strange setting defined by
<application path="/docs" applicationPool="docs AppPool"> <virtualDirectory path="/" physicalPath="E:\Projects\MyProjectName" /> </application>
that has been certainly added when I’ve tried to set as start folder the /docs path.
Commenting out this setting and another one at the end of the file related to this path has solved the issue.
5. Please make sure you assign separate application pool in IIS to your site.
6. Done! The issue should be resolved.
Conclusion
If you see other error, please kindly let us know or maybe you can find our tutorial on this blog. Hope this helps! Thank you

Andriy Kravets is writer and experience .NET developer and like .NET for regular development. He likes to build cross-platform libraries/software with .NET.


