Redirecting options in ASP.NET
Redirection is used when user wants to navigate through different pages in an application. There are several ways to redirect users in an application. The list of the methods is as shown below:
- Hyperlinks
- Cross page posting
- Browser redirect
- Server Transfer
Hyperlink:
The Html anchor <a> tag is used to create static links on the web page. The target URL is specified in the hyperlink control. By clicking the link, user is navigated to the web page. The information about the source is passed to the target in the query string on the URL of the target page. The characteristics of Hyperlink are as follows:
- It performs a new request on the target page
- It requires user initiation for processing
- It does not pass the information to the target page
- It can redirect to the pages outside the application
- The information can be shared using query string or session variable
A code sample of hyperlink is as shown below:
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head runat=”server”>
<title></title>
</head>
<body>
<form id=”form1” runat=”server”>
<div>
<asp:HyperLink ID=”hyp1” runat=”server” Target=”_blank” ImageUrl=”~/Image/Jellyfish.jpg”>
</asp:HyperLink>
</div>
</form>
</body>
</html>
Output is:

Cross page posting:
It is similar to hyperlink but the target page is invoked using HTTP POST command. It is used to send values from the source page to the target page. The characteristics of the cross page posting are as follows:
- It posts current page information to the target page
- The post information is available in the target page
- It requires user initiation
- It can redirect any page that are present in the same application
- It enables the target page to read the public properties of the source page of they are present in the same application
A sample code to retrieve the textbox values on the source page.
if( Page.PreviousPage!=null )
{
TextBox SourceText = ( TextBox) Page.PreviousPage.FindControl(“TextBox1”);
if ( SourceText!=null )
{
lbl1.Text=SourceText;
}
}
User can access the values of public members of the source page. To retrieve the values use the
@PreviousPageType directive in the target page. A syntax of adding the directive on the page is as shown below:
<%@ PreviousPgaeType virtualPath=”~/MyPage.aspx” %>
Here, VirtualPath attribute contains the source page.
Browser Redirect:
User can redirect to another page depending on the capability of the browsers. The browser issues new request to the target server in the form of HTTP GET request. The redirection can be achieved by changing the client script or the server code. In the client script, add form.submit method for redirecting the data.
In the server code. User can redirect by adding Redirect method. It is equivalent to the hyperlink control in the application. The characteristics of Browser Redirect are as follows:
- It performs the HTTP GET request on the target page
- It passes the query string to the target page
- It provides programmatic and dynamic control over the target URL
- It helps to redirect to any page in all the applications
- User can share information between source and target pages using session state
Server Transfer:
User can redirect programmatically to a target page on the server by calling the Transfer method. The source and target pages must be in the same application. The characteristics of the Server Transfer are as follows:
- It enables to read values and public properties from the source page
- It does not update the browser information with the target page data. User cannot use refresh or back buttons in an application
Response.Redirect
The Response.Redirect method is used for redirecting the user to a URL specified in the parameter list. The syntax of the Response.Redirect method is as shown below:
Reponse.Redirect URL, booleanvalue
Where, URL that the user is redirected in the system. The Boolean value is used to indicate that the exception cannot be thrown.
A sample code to retrieve the value using Response.Redirect method is as shown below:
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head runat=”server”>
<title></title>
</head>
<body>
<form id=”form1” runat=”server”>
<div>
<h1>Welcome to the Start Page of an application </h1>
</div>
</form>
</body>
</html>
public partial class Defualt2: System.Web.UI.Page
{
protected void Page_Load( object sender, EventArgs e)
{
if ( Response/IsClientConnected)
{
Reponse.Redirect(“Default3.aspx”, true);
}
}
}
A sample code for Default3.aspx page is:
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head runat=”server”>
<title></title>
</head>
<body>
<form id=”form1” runat=”server”>
<div>
<asp:Label ID=”Label1” runat=”server” Text=”Second Page!!!” BackColor=”Red”>
</asp:Label>
</div>
</form>
</body>
</html>

Server.Transfer
The Server.Transfer method is used to send all the state information created in one ASP file to another file. The response from the target page is not returned back to the source page in an application. The method avoids the round trip in the application. The syntax for Server.Transfer method is as shown below:
Server.Transfer(path)
Where, path describes the location of the ASP file to which the control is to be transferred.
A sample code to retrieve values using Server.Transfer method is as below:
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head runat=”server”>
<title></title>
</head>
<body>
<form id=”form1” runat=”server”>
<div>
<p>This application is designed for the users familiar with .NET environment</p>
<br/>
<asp:Button ID=”Button1” runat=”server” Text=”Show” onclick=”Button1_Click”/>
</div>
</form>
</body>
</html>
protected void Button1_Click ( object sender, EventArgs e)
{
Server.Transfer(“Default3.aspx”);
}
A sample code for Default3.aspx page is:
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head runat=”server”>
<title></title>
</head>
<body>
<form id=”form1” runat=”server”>
<div>
<asp:Label ID=”Label1” runat=”server” Text=”New users are welcome” BackColor=”Brown” ></asp:Label>
</div>
</form>
</body>
</html>

Cross Page Posting
The cross page posting is used when user wants to access control values between the web pages. The controls values can be posted on another page.
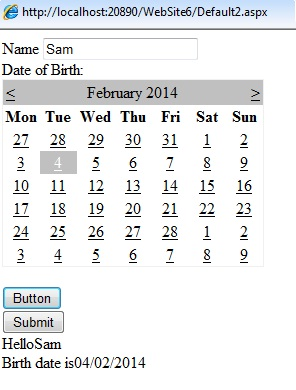
A sample code to retrieve values using cross page posting is as below:
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head runat=”server”>
<title></title>
</head>
<body>
<form id=”form1” runat=”server”>
<div>
<asp:Label ID=”Label1” runat=”server” Text=”Name” ></asp:Label>
<asp:TextBox ID=”TextBox1” runat=”server”></asp:TextBox>
Date of Birth:
<asp:Calendar ID=”Calendar1” runat=”server”></asp:Calendar>
<asp:Button ID=”Button1” runat=”server” Text=”Button” onclick=”Button1_Click” />
<br/>
<asp:Button ID=”Button2” runat=”server” Text=”Submit” PostBackUrl=”~/Default3.aspx” /><br/>
<asp:Label ID=”lbl1” runat=”server”></asp:Label>
</div>
</form>
</body>
</html>
protected void Page_Load( object sender, EventArgs e)
{
TextBox textbox2;
Calendar calendar2;
textbox2 = ( TextBox) PreviousPage.FindControl(“TextBox1”);
calendar2=(Calendar)PreviousPage.FindControl(“Calendar1”);
Label1.Text=”Hi”+textbox2.Text+”<br/>” + Birth date is” + calendar2.SelectedDate.ToShortDateString();
}
A sample code for Default3.aspx is as shown below:
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head runat=”server”>
<title></title>
</head>
<body>
<form id=”form1” runat=”server”>
<div>
<asp:Label ID=”Label1” runat=”server” Text=”Label”></asp:Label>
</div>
</form>
</body>
</html>
protected void Page_Load(object sender, EventArgs e)
{
TextBox textbox2;
Calendar calendar2;
textbox2 =(TextBox)PreviousPage.FindControl(“TextBox1”);
calendar2 = (Calendar)PreviousPage.FindControl(“Calendar1”);
Label1.Text=”Hi”+textbox2.Text+”<br/>”+Birth date is” + calendar2.SelectedDate.ToShortDateString();
}
Output is:

Passing values between pages with example
There are several options available to pass values between different pages in an ASP.NET application. If the source page and target page are in different application, user can use query string.
Query String: In the source page of an application, specify the URL for the target page. The URL includes information that you want to pass in key-value pair. The pair is preceded with question mark and followed by ampersand (&) for the later pairs in the string. A code sample for the source page is as shown below:
http://gmail.com/Details.aspx?field1=value1&field2=value2
In the target page, the query string variables can be accessed using HttpRequest object. A code sample for the target page is as shown below:
String s1=Request.QueryString[“field1”];
If the source and target page are in the current application, use Session state or public property to retrieve values.
Session State: The Session state variable is used to store values in the current application. It takes server memory and the information is stored until the session expires. The source page code sample for Session state is as shown below:
Session[“field1”]=”value1”;
In the target page, the information saved in the session state is retrieved. A code sample for retrieving values is shown below:
string field1=(string)(Session[field1]);
Public property to retrieve values: If the source and target pages are in the same web application, user can transfer execution from source to target page on the server. The source page code for creating properties is as shown below:
public String country
{
get
{
return Countryname.Text;
}
}
In the target page, add the @PreviousPageType directive that refers to the source page. Use the PreviousPage property to read the source code properties. A sample code for retrieving data using property is as shown below:
Label1.Text=PreviousPage.Country;
A sample code to retrieve values between pages is as shown below:
<html xmlns=”http://www.w3.org/1999/xhtml”> <head runat=”server”> <title></title> </head> <body> <form is=”form1” runat=”server”> <div> <asp:Label ID=”Label1” runat=”server” Text=”Username”></asp:Label> <asp:TextBox ID=”TextBox1” runat=”server”></asp:TextBox><br/> <asp:Button ID=”Button1” runat=”server” Text=”Back” onclick=”Button1_Click” /> </div> </form> </body> </html>
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
Session[“Name”] =TextBox1.Text;
Respone.Redirect(“Default2.aspx”);
}
A sample code for Default2.aspx is as shown:
<html xmlns=”http://www.w3.org/1999/xhtml”> <head runat=”server”> <title></title> </head> <body> <form is=”form1” runat=”server”> <div> <asp:Label ID=”Label1” runat=”server” Text=”PreviousPage”></asp:Label> </div> </form> </body> </html>
protected void Page_Load(object sender, EventArgs e)
{
if(Session[“Name”]!=null)
{
Label1.Text=Session[“Name”].ToString();
}
else
{
Label1.Text=”Session is not having information”;
}
}
Output is:

Conclusion
In this post, you learn about how to redirect user to another page with many methods. If you find this article helpful, you can share to others. Happy coding!

Andriy Kravets is writer and experience .NET developer and like .NET for regular development. He likes to build cross-platform libraries/software with .NET.


