There are some application level settings we store in our .NET application in web.config file, but with .NET Core, there is no web.config file, we are storing application settings in appsettings.json file in JSON format. We can use these appsettings in our .NET Core Web API or .NET Core MVC and .NET Core Blazor application. Below steps shows the different ways to read those settings from appsettings.json file and use it in your Controller file:
1. Create the .NET Core MVC / Web API application
From Visual Studio => Create a New Project => Select “ASP.NET Core Web App (Model-View-Controller) template and click on Next button => Give Project Name “AppsettingsNetCoreMVCApp” and click on Next button => select the Target Framework and Authentication Type and click on Create button to create the .NET Core MVC application.
dotnet new mvc -o AppsettingsNetCoreMVCApp
2. Now, open appsettings.json file and add the below settings to
{
"MyAppSettings": {
"UserSettings": {
"UserName": "Test Username",
"EmailAddress": "[email protected]",
"SendEmails": "True"
}
},
"ConnectionStrings": {
"MyAppConnectionString": "Server=localhost\\mssqlserver;Database=testdb;Trusted_Connection=True;"
}
}
You can add your custom appsettings as per the requirement. Here we have used 2 sections, one is MyAppSettings and another is “ConnectionStrings” section. Below code shows, how we can use these appsettings into our Controller class.
3. Now, open HomeController.cs file and add the below code:
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Configuration;
namespace AppsettingsNetCoreMVCApp.Controllers
{
public class HomeController : Controller
{
private readonly IConfiguration _config;
public HomeController(IConfiguration configuration)
{
_config = configuration;
}
public IActionResult Index()
{
ViewBag.Username = _config["MyAppSettings:UserSettings:UserName"];
ViewBag.EmailAddress = _config.GetSection("MyAppSettings").GetSection("UserSettings").GetSection("EmailAddress").Value;
ViewBag.SendEmails = _config.GetValue<bool>("MyAppSettings:UserSettings:SendEmails");
ViewBag.ConnectionString = _config.GetConnectionString("MyAppConnectionString");
return View();
}
}
}
As per the above code, we have added IConfiguration as the constructor parameter for HomeController class. We are using this IConfiguration to retrieve the key/value from appsettings.json file.
In the Index() Action Method, we have shown the different ways to read key/value from appsettings.json file:
1. First way we can directly use the IConfiguration reference and without any extension method we and get the values from array (_config[“”]) as shown in line number 16, but remember to use “:”(Colon) and not “.”(dot), it will not work if you add dot instead of colon.
2. We can use GetSection() method of IConfiguration to retrieve the settings from appsettings.json, refer Line Number: 17
3. We can use GetValue() method of IConfiguration to retrieve the key/value of appsettings.json, refer Line number: 18
4. We can retrieve the Database Connection string from appsettings.json file using GetConnectionString() method, refer Line Number: 19, but remember to declare “ConnectionStrings” without spelling mistake, otherwise it will not work.
4. Now, add the below code in Index.cshtml page which will display appsettings values on the browser:
@{
ViewData["Title"] = "Home Page";
}
<div class="text-center">
<h6>Username: @ViewBag.Username</h6>
<h6>Email Address: @ViewBag.EmailAddress</h6>
<h6>Send Emails: @ViewBag.SendEmails</h6>
<h6>Connection String: @ViewBag.ConnectionString</h6>
</div>
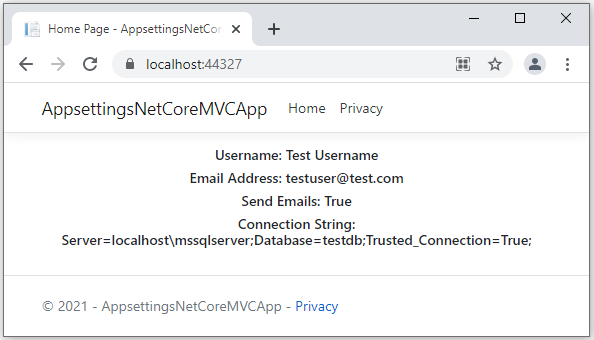
5. Now, run the application, it will show the appsettings values on the browser as mentioned on the Index.cshtml page:

Conclusion
You can try any of the above way to get the key/value from appsettings.json file. I hope above tutorial is useful. Please feel free to share this tutorial.

Yury Sobolev is Full Stack Software Developer by passion and profession working on Microsoft ASP.NET Core. Also he has hands-on experience on working with Angular, Backbone, React, ASP.NET Core Web API, Restful Web Services, WCF, SQL Server.


