As much as ASP.NET Webforms is a tried-and-tested solution for building applications widely used across the markets up to this day, the technology has become clearly outdated. Many companies and entrepreneurs are still creating legacy products that fail to fulfill business goals, require extra maintenance, and are plain problematic to scale, support, and enhance.
Fewer and fewer specialists able to work with such software remain in the market while their rates grow exponentially. Then, there is also outdated efficiency of performance, security, competitive edge, etc. What’s the solution?
Migrating Webforms to MVC may just be it. After all, the cost of maintaining legacy systems may not be worth covering at all.
Advantages of ASP.NET MVC Over ASP.NET Webforms
One of the main advantages of MVC over Webforms is a more novel nature which, presumably, spawns a stronger focus on the tool’s support by Microsoft (one of the major reasons why companies are moving to the cloud hosting, too). However, it brings to the table a bunch of other technical benefits that a savvy MVC user can indulge in.
Less coding complexity
It may be easier to work with MVC for certain specialists for several reasons. First off, as opposed to an extensive web controls toolbox Webforms offer, MVC relies more on rich client-side controls carried out through JavaScript, offering much simpler controls as a whole. Secondly, if you have sufficient expertise, you can easily jump into the process and kick-off Webforms delivery as fast as possible. Lastly, it is easier to figure out coding issues when working with MVC due to the tool’s maturity and sturdy, active community.
More transparent and thorough control
MVC offers a distinctive separation between Model, View, and Controller layers, making your usual web design routine clearer and simpler to handle as a whole. This results in consistent designs created from the get-go. You also get full control over the rendered HTML and neat SoC (separation of concerns).
Faster response time
In whichever way the arguing may go, MVC is definitely faster in performance. One reason is that ViewState and PostBack events don’t hinder processes here. Then, there’s the ability to stuff whole DL and BAL logic inside an Action or Controller despite the forced separation of concerns mechanic. The mentioned separation of layers also plays a major part here, speeding things up. Thus, MVC Webforms are used for rapid web application development.
Fuller set of features
This is, first of all, due to MVC’s simple and widely ranging extensibility. Unlike Webforms, MVC is open-source. In particular, it can be easily, seamlessly integrated with client-side toolkits (rich UI tools) like jQuery and other JavaScript frameworks. And with web applications becoming “richer” by the day, this is a pretty relevant advantage over traditional Webforms.

ASP.NET Issues with Webforms that MVC Solves
MVC is also considered among the most efficient legacy system modernization approaches because there are ASP.NET issues with Webforms that MVC solves. These further demonstrate why you should update Webforms to MVC and include the following.
Tightly-coupled pages
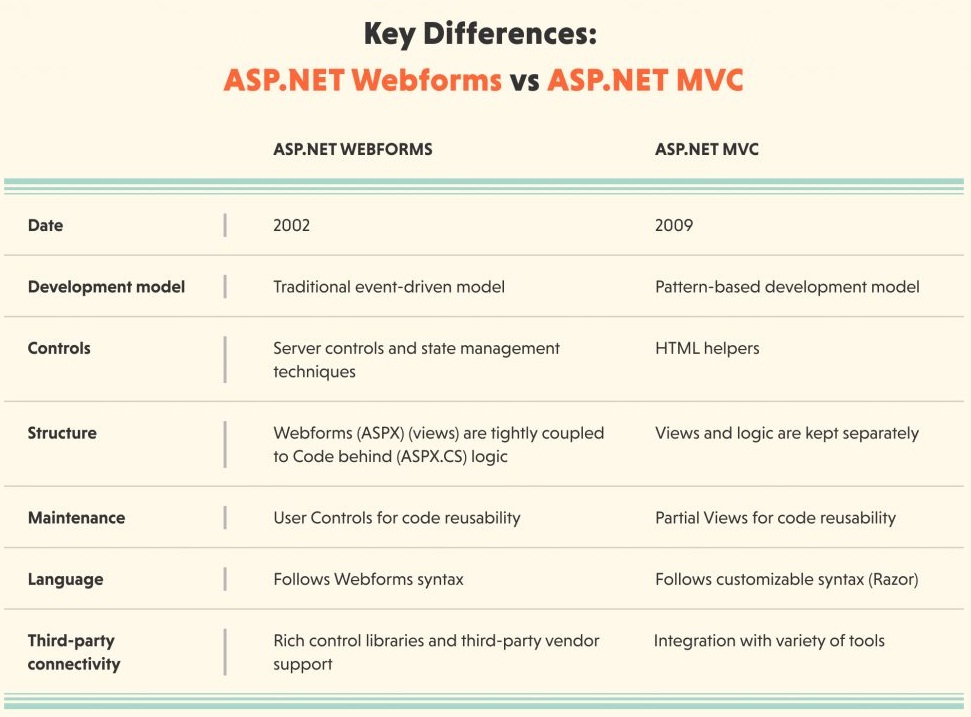
As opposed to Webforms, MVC is based on loosely coupled models where views and logic are kept in separate files and are, therefore, loosely coupled. This allows for more flexibility when handling web software structuring processes of development.
Heavy view state mechanism
Webforms is based on a strong data access model that results in cumbersome view state management, which leads to heavy web pages. This makes the creation of interactive apps unreasonable. In turn, MVC is on the lightweight side of the deal, allowing for the seamless creation of small-sized pages and providing all the proper capacities for developing dynamic, interactive apps.
Testing issues
Testing Webforms can become problematic due to traditional yet somewhat outdated testing approaches supported. Simply put, more thorough testing requires more professional effort. In turn, MVC supports and promotes test-driven development (TDD). Creating tests for pieces of web software here is a breeze, and it also means that you get an additional “continuous” layer of testing that is based on specific development assets.
With all that being said, the question stands – do you really need to upgrade from Webforms to MVC? It depends, and there is no definite answer – you may as well use other methods of upgrading legacy systems. For one thing, the app can be containerized and equipped with shared access for a distributed dev team, in which case you won’t have to rewrite any software code.
While this is the case to be preferred by “neat” developers, you may also want to move on with the times and make your step towards migrating from Webforms to MVC as the first is rumored to be no longer supported by ASP.NET in the nearest future. This resembles the trend of employing a multicloud strategy and other advantages of cloud computing by forward-looking companies.
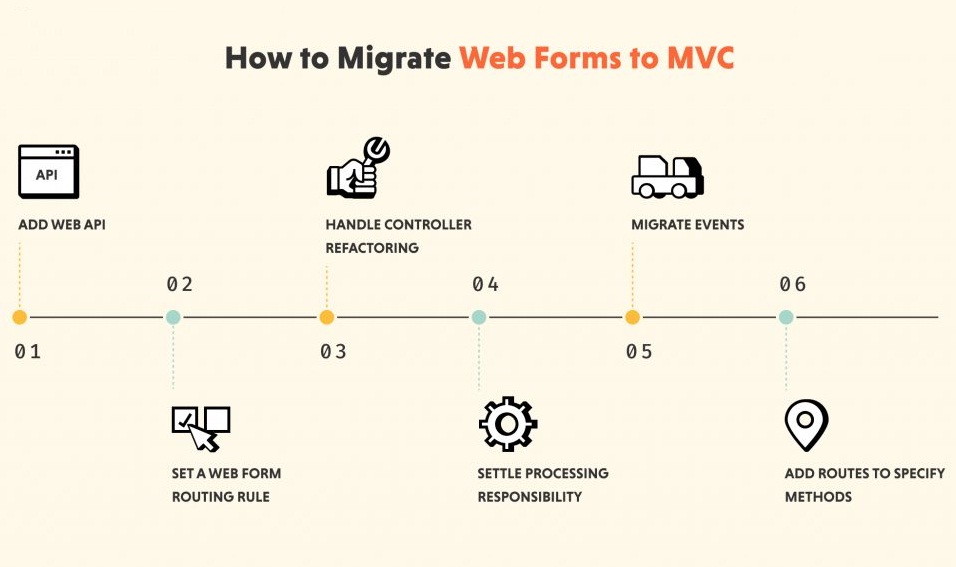
6 Steps to Safely Migrate Webforms to MVC
Convinced yet? If you find the MVC benefits over Webforms attractive, the nature and capabilities of MVC fit your development principles and project specifics; it is high time you started using it for your web software creation purposes. There’s only one major thing to figure out. You can start creating forms from scratch via MVC, but what if you already have projects that need elaboration through a new approach based on the MVC pattern?
This is where you can refactor existing apps by migrating their code from the respective codebehind files to a Web API controller (i.e., rewrite Webforms to MVC). Doing this and making the code work in the Web API controller requires some technical effort. But it should pay off well when all things are said and done. Thus, you can migrate Webforms to MVC step by step in the following way.
DISCLAIMER: The following is the all-around technical stuff that is best handled by an experienced professional. Trust only reputable resources with the info backed up by the proper expertise. The steps described below are based on the official guide by Microsoft, which serves as the perfect extension to the information given in this article.

Add Web API
The first thing you need to do is to start rewriting ASP.NET Webforms as MVC enables the use of the Web API in your ASP.NET project. For this, you must first install the NuGet Microsoft ASP.NET Web API package and toggle the desired programming language to Web after. Then, do the following:
- Right-click and select – Add -> New Item -> Web API Controller Class;
- Now that you have a created class, make sure its name ends with a string Controller;
- Enable the method calling upon forms being posted back to the server – create a method named Post;
- Create a class with properties whose names match the ID properties of the web forms’ TextBoxes to synchronize the post-back aspect.
Set a Webform routing rule
Now, you need to provide a routing rule that consists of a template specifying the rule-applicable URLs and controllers set to work out the underlying requests. It also points out values for the Web API that URLs hold. The routing rule is then added to the Application_Start event in the respective Global.asax file. In order to prevent collisions with other existing URLs, you should associate URLs with the Web API using the string api at the beginning of the code.
This should help you assemble a generalized routing rule which is set into motion via statements for System.Web.Routing and System.Web.Http in the Global.asax and should look as follows:
RouteTable.Routes.MapHttpRoute(
“API Default”,
“api/{controller}/{id}”,
new { id = RouteParameter.Optional })
);
Handle controller refactoring
Now, it is time to enable the Webform to post data to the route defined in the previous stage and back. You will have to revise the code tag the following way for this:
<form id=“form1” runat=“server” action=“CustomerManagement” method=“post” enctype=“application/x-www-form-urlencoded”>
This makes the action attribute of the form tag use route-specified URLs. And this is where a developer should start writing some code from scratch in the controller’s post method so that data manipulations in DTO could be carried out. The exact type of code and approach to setting up data processing is at the developer’s discretion. But once this is settled, some complex efforts come into play.
In particular:
- All code that the ASPX code file was holding must be moved into the newly-defined controller method;
- All server-side validation processes carried out by Validation controls must be added to the new project;
- All code from the events fired by the page must be detached.
These are some complex tasks and issues (like MVC migration from Webforms ViewState issues) that should be handled by an experienced specialist (as the whole process of migration, actually). But after their successful completion, you will adopt the MVC pattern in terms of your web forms-driven software creation processes. After that, to finish up your complete change from Webforms to MVC you will only need to finish it up with some essential adjustments, including the following:
- Settle processing responsibility – equip web forms with labels for displaying the server-side processing results, for instance:
Update Status: <asp:Label ID=”Messages” runat=”server” Text=””></asp:Label>
- Migrate events – replace ASP.NET server-side events with alternative JavaScript events that trigger postbacks to the server, invoking the fitting method on the service.
- Add routes to specify methods – routes that specify controller methods (actions) by name (not by their HTTP type like in traditional Webforms).
All that is, again, work for a .NET and Visual Studio professional savvy enough to handle all the ASP.NET MVC bits and ends. But in essence, that is all the stuff you must handle in order to move to MVC from Webforms for good.
Final Thoughts
The whole process of moving from Webforms to MVC is not simple and requires significant experience in the field and the savviness of a professional. But while modernization isn’t easy, the fruit that comes from standing on the forefront of common market development is more than worth the effort.
Although you have to keep in mind – you may not need this move at all and make perfect do with traditional Webforms. It all depends on a range of specifics.

Andriy Kravets is writer and experience .NET developer and like .NET for regular development. He likes to build cross-platform libraries/software with .NET.



