In this article, we will advise how to fix issue that you might get when you deployed your ASP.NET Core application. Assuming that you have successfully deployed your ASP.NET, create virtual directory, map it with physical directory, then put all necessary files there, including bin folder with all .dll’s In the project settings, build section, output path is bin\. But, when you browsed to your application, you receive this error message:
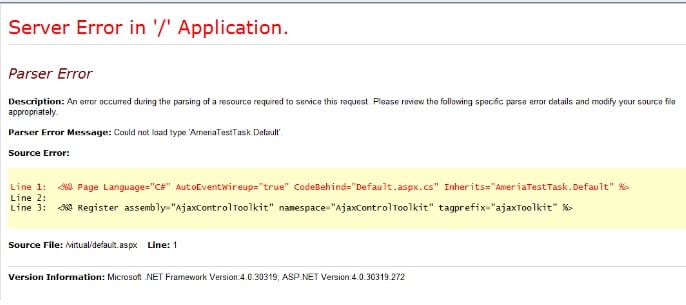
Server Error in '/' Application.
--------------------------------------------------------------------------------
Parser Error
Description: An error occurred during the parsing of a resource required to service this request. Please review the following specific parse error details and modify your source file appropriately.
Parser Error Message: Could not load type 'AmeriaTestTask.Default'.
Source Error:
Line 1: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="AmeriaTestTask.Default" %>
Line 2:
Line 3: <%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="ajaxToolkit" %>
Source File: /virtual/default.aspx Line: 1 
Solution for this problem
The following is steps how to fix this issue:
1. To create a virtual directory for your application, refer to Creating a Virtual Directory for Your Application for comprehensive instructions.
2. Either the DLL file or the Bin folder for your application are missing. For comprehensive details, see Copying Your Application Files to a Production Server.
3. You may have deployed to the web root folder, but have not changed some of the settings in the Web.config file. See Deploying to web root for detailed instructions.
Sometimes it happens if you either:
- Clean solution/build or,
- Rebuild solution/build.
If it’suddenly’ occurs after such, try first fixing any build-time issues with your code.
DLL files are generated as your solution is developed and placed in the project’s bin subdirectory. The DLL files aren’t built correctly if there is a bug in your code at build time, which results in an error.
The ‘easy remedy’ would be to correct all of your errors or, if they won’t impact other web pages, to comment them out. then restart the project or solution
If this doesn’t work then try changing: CodeBehind=”blahblahblah.aspx.cs”
to: CodeFile=”blahblahblah.aspx.cs”
Note: Change “blahblahblah” to the pages real name.
Try changing CodeBehind="Default.aspx.cs" to CodeFile="Default.aspx.cs"
Conclusion
If you experience the issue above, please just kindly make sure you check three important points above to solve the issue. We hope above tips can help you to fix parser error in your Asp.net application.
Get your ASP.NET hosting as low as $1.00/month with ASPHostPortal. Our fully featured hosting already includes
- Easy setup
- 24/7/365 technical support
- Top level speed and security
- Super cache server performance to increase your website speed
- Top 9 data centers across the world that you can choose.

Javier is Content Specialist and also .NET developer. He writes helpful guides and articles, assist with other marketing and .NET community work



