It is an error message that comes up when deploying your Angular application. It’s been working smoothly for months but suddenly it completely stopped working when we launched it from VSCode, Visual Studio, or .NET Core CLI.
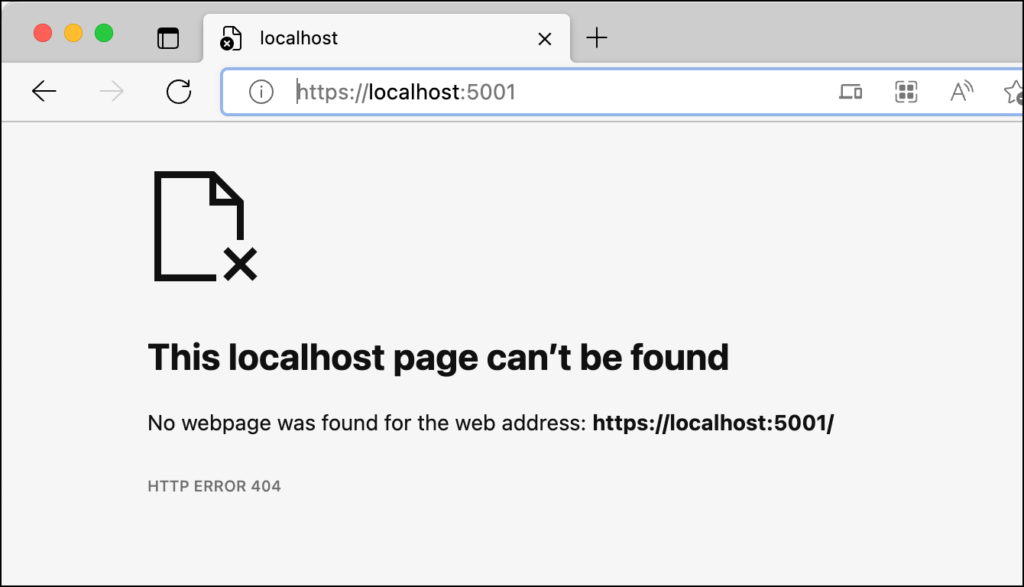
The error is a basic HTTP 404 Not Found error. This has been working for forever. What could possibly have gone wrong?!?!??!

When I looked at the logs for the .NET Core launch, I noticed that there was a message saying that it was listening on a completely wrong port. In this case, port 44011.
Microsoft.Hosting.Lifetime: Information: Now listening on: https://localhost:44011The app would launch. The browser would open on port 5001 like I’d expect. But then I’d get a 404 error. What was unusual was that if I went to https://localhost:5001/swagger that the swagger ui would come up. Totally unexpected and that also means that the WebAPI project actually *did* launch properly. It’s the Angular app isn’t launching or somehow isn’t available.

What’s Going Wrong? It’s the ASP.NET Core SPA Proxy.
When you do Angular work in development mode, Angular helps you to keep stuff simple by using a proxy server to serve your app. That’s what that proxy.conf.js file is in your Angular app. Here’s my proxy.conf.js file as an example.
const { env } = require('process');
const target = env.ASPNETCORE_HTTPS_PORT
? `https://localhost:${env.ASPNETCORE_HTTPS_PORT}`
: env.ASPNETCORE_URLS
? env.ASPNETCORE_URLS.split(';')[0]
: 'http://localhost:21180';
const PROXY_CONFIG = [
{
context: [
'/api',
'/swagger',
'/lib',
'/css',
'/images',
'/js',
'/security/developmentlogin',
'/Security/DevelopmentLogin',
'/security',
'/securitysummary',
],
target: target,
secure: false,
headers: {
Connection: 'Keep-Alive',
},
logLevel: 'debug',
},
];
module.exports = PROXY_CONFIG;
When you’re doing Angular development with .NET Core WebAPI for your backend services, the .NET Core project helps you a little more by launching your Angular app using the Microsoft ASP.NET Core SPA Proxy.
Since swagger was running and there was a 404 error on the Angular app code, that starts to point to a problem with one or both of these proxies.
The Solution for Visual Studio Code
Somehow my VSCode launch.json file and my Visual Studio launchSettings.json files had both gotten messed up. I’m not certain why this happened but I think it had something to do with an update.
In order to launch the Microsoft ASP.NET Core SPA Proxy, you need to set an environment variable when the project launches.
"ASPNETCORE_HOSTINGSTARTUPASSEMBLIES": "Microsoft.AspNetCore.SpaProxy"Set that environment variable in your launch.json or launchSettings.json file and the 404 errors go away.
Here’s a portion of my VSCode launch.json file. Notice the “env” section and the “ASPNETCORE_HOSTINGSTARTUPASSEMBLIES” variable being set.
{
// Use IntelliSense to find out which attributes exist for C# debugging
// Use hover for the description of the existing attributes
// For further information visit https://github.com/OmniSharp/omnisharp-vscode/blob/master/debugger-launchjson.md
"name": ".NET Core Launch (WebApi)",
"type": "coreclr",
"request": "launch",
"preLaunchTask": "build-webapi",
// If you have changed target frameworks, make sure to update the program path.
"program": "${workspaceFolder}/src/Benday.CodeGenerator.WebApi/bin/Debug/net6.0/Benday.CodeGenerator.WebApi.dll",
"args": [],
"cwd": "${workspaceFolder}/src/Benday.CodeGenerator.WebApi",
"stopAtEntry": false,
// Enable launching a web browser when ASP.NET Core starts. For more information: https://aka.ms/VSCode-CS-LaunchJson-WebBrowser
"serverReadyAction": {
"action": "startDebugging",
"pattern": "\\bNow listening on:\\s+(https?://\\S+)",
"name": "edge for angular"
},
"env": {
"ASPNETCORE_ENVIRONMENT": "Development",
"ASPNETCORE_HOSTINGSTARTUPASSEMBLIES": "Microsoft.AspNetCore.SpaProxy"
},
"sourceFileMap": {
"/Views": "${workspaceFolder}/Views"
}
},
The Solution for Visual Studio
If you’re running your Angular application from Visual Studio or Visual Studio for Mac, you’ll need to add that environment variable setting to the launchSettings.json file for your project. The launchSettings.json file is in your WebAPI project in the Properties folder.

Open launchSettings.json, find the environmentVariables section, and a variable for ASPNETCORE_HOSTINGSTARTUPASSEMBLIES.
{
"profiles": {
"Benday.CodeGenerator.WebApi": {
"commandName": "Project",
"launchBrowser": true,
"launchUrl": "https://localhost:5001",
"applicationUrl": "https://localhost:5001",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development",
"ASPNETCORE_HOSTINGSTARTUPASSEMBLIES": "Microsoft.AspNetCore.SpaProxy"
}
}
}
}
Summary
It all comes down to the ASPNETCORE_HOSTINGSTARTUPASSEMBLIES environment variable not being set. Set that and things get a lot easier.
I hope this helps.

Andriy Kravets is writer and experience .NET developer and like .NET for regular development. He likes to build cross-platform libraries/software with .NET.