The 401 Unauthorized Error is an HTTP response status code indicating that the client could not authenticate a request.
In this article, we’ll examine the 401 Error in more detail. We’ll show you how to diagnose and debug this error within your own application.
Server- or Client-Side?
All HTTP response status codes in the 4xx category are client error responses. These messages contrast with server error responses in the 5xx category, such as the 503 Service Unavailable Error.
However, the appearance of a 401 error code or any 4xx error doesn’t necessarily mean the client is the issue, where the client is the web browser or device used to access the application.
For example, if you’re trying to diagnose an issue with your application, you can ignore most client-side code. This includes HTML, cascading style sheets (CSS), client-side JavaScript, etc.
On the other hand, this doesn’t rule out the client as the actual cause of a 401 Unauthorized Error. While it’s probably not the HTML or CSS, it could be that the client may be sending a request that doesn’t contain any authentication information.
Even though the 401 Unauthorized Error is a client error response, it doesn’t mean we can rule out the server as the culprit. The server is still the network object producing the 401 Unauthorized Error and returning it as the HTTP response code to the client.
We’ll go over all this in detail in the following sections.

How to Fix the 401 Unauthorized Error Message
1. Look for Errors in the URL
We’ll start off with the easiest potential fix: making sure you used the correct URL. This may sound simple, but 401 errors can sometimes appear if the URL wasn’t correctly entered in.
Another possibility is that the link you used to visit the page in question points to the wrong URL. For example, it might be outdated, or leading to a page that no longer exists (and no redirects are in place).
Therefore, it’s worth double-checking the URL you used. If you typed it in yourself, verify that you spelled everything correctly. If you clicked on a link, confirm that it’s pointing to the page you’re trying to access (or try to visit that page directly through the website).
2. Clear Relevant Cookies
HTTP cookies are tiny pieces of data stored on your local device. Websites and applications then use cookies to “remember” information about this particular browser and/or device.
Most modern web apps use cookies to store user authentication status. These cookies inform the web application which user is currently active and what kind of authorization to give the current client (browser). When a 401 Unauthorized Error occurs, the problem could be invalid or corrupted cookies, causing improper authentication for the server.
You only need to worry about cookies relevant to the website or application causing the problem in most cases. Cookies are stored based on the location of the domain, meaning you can remove only cookies that match the website domain (e.g., airbrake.io).
However, if you’re not experienced with manually removing certain cookies, it’s easier to clear all cookies at once.
3. Clear Your Cache
Your browser’s cache is designed to improve your online experience, by reducing page loading times. Unfortunately, sometimes it can also cause unwanted interruptions.
As we mentioned earlier, one of the common causes of the 401 error is outdated or incorrect cache data or cookies. Therefore, if you don’t notice any issues with the page’s URL, the next step is to clear your browser’s cache.
This will clean out any invalid information that’s locally stored in your browser, which could be interrupting the authentication process. Similarly, your browser’s cookies might contain authentication data that simply needs to be refreshed.
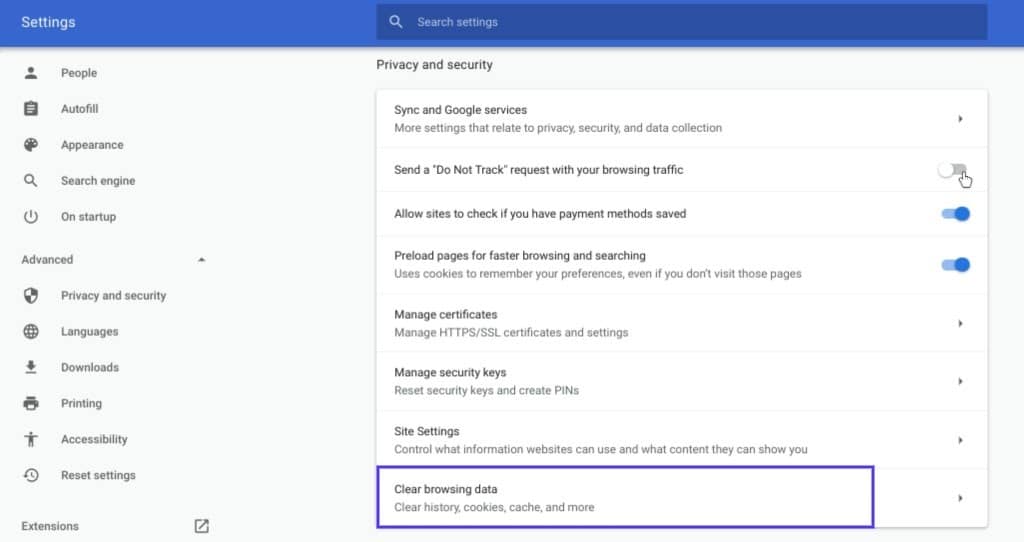
If you’re a Google Chrome user, you can do this by clicking on the menu icon in the top-right corner of the browser, and then going to Settings. Under the Privacy and security section, click on Clear browsing data:

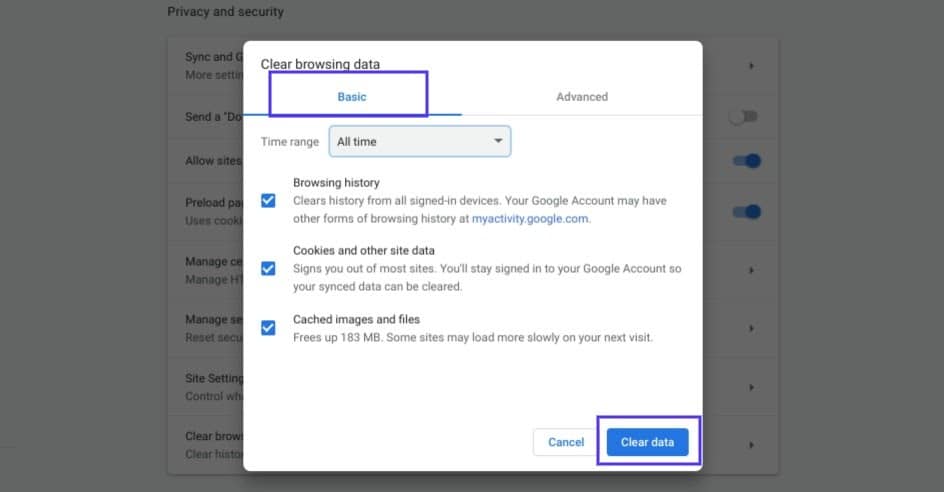
A new window will open. Under the Basic tab, make sure all three boxes are selected, and then select Clear data:

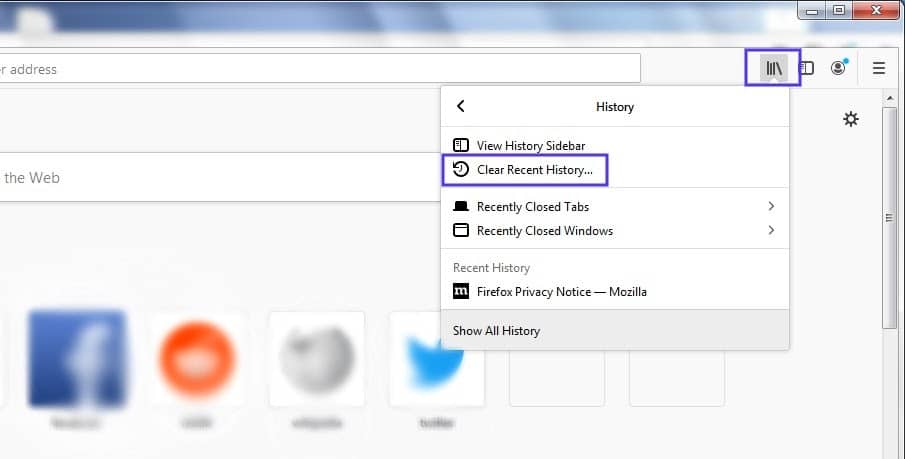
This process will look a little different in other browsers. For example, in Mozilla Firefox, you would click on the library icon in the top-right corner of the browser, followed by History > Clear Recent History:

In the panel that opens next, select Everything in the drop-down menu at the top, make sure “Cache” is selected, and then click on the Clear Now button:

4. Try to Logout and Login back
Since the application in question likely contains some form of authentication, the last client-side step to try is to log out and then log back in.
Clearing browser cookies will usually log you out automatically the next time you load the page. So, all you need to do is log back in.
In some situations, the application may be running into a problem with your previous session, which is a string that the server sends to the client to identify that client during future requests.
Your device stores session tokens (session strings) via cookies. The client then transfers these tokens to the server during a request. The problem is if the server doesn’t recognize the session token sent by the client or the token is invalid. This will result in a 401 error.
For most web applications, logging out and logging back in will force the local session token to be recreated.
5. Check WWW-Authenticate Header Response
At this point, if the issue hasn’t been fixed, it may be caused by a server-side problem. This means our last fix will be a bit more involved.
As we saw earlier, the 401 response is sent through the WWW-Authenticate header, which appears as “WWW-Authenticate: <type> realm=<realm>”. It includes ‘challenges’, or strings of data that indicate what type of authentication is required in order for access to be granted.
In a nutshell, you’ll want to check and see if the header response was sent, and more specifically, what authentication scheme was used. At the very least, this can help narrow down the cause of the problem, and bring you one step closer to a solution.
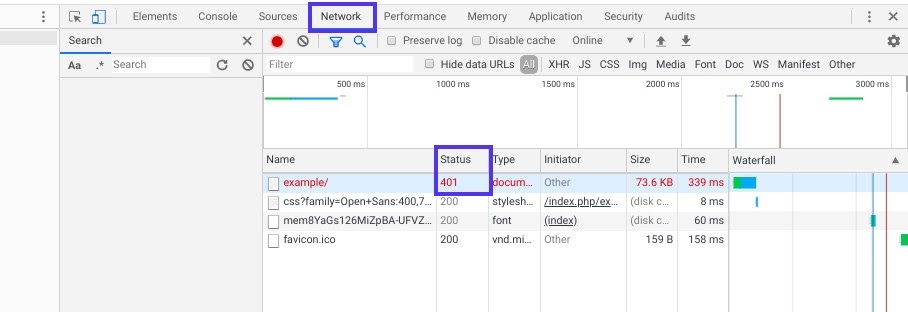
To do this, go to the web page that’s displaying the 401 error, and access the developer console in Chrome. You can right-click on the page and select Inspect, or use Ctrl+Shift+J.
Next, click on the Network tab and reload the page. This will generate a list of resources. Select the Status header to sort the table and locate the 401 status code:

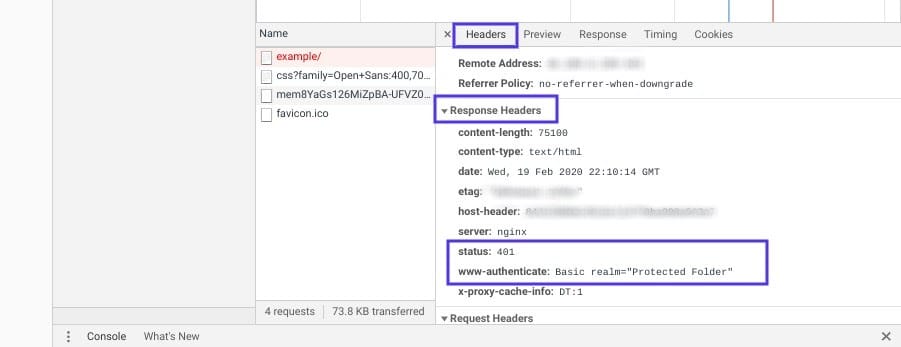
Select that entry, and then click on the Headers tab. Under Response Headers, locate the WWW-Authenticate header:

The information that is present in the response header, particularly the authentication schemes, can give you more information about what’s happening and point you towards a solution. It can help you understand what type of authentication the server is expecting.
For example, in the above example, we can see that the authentication scheme is “Basic”. This means the authentication request should only require an ID and password.
6. Debug Your Application Code
It may be that a problem in some custom code within your application is causing the issue. Try to diagnose where the issue may be coming from by manually debugging your application and parsing through application and server logs.
Ideally, make a copy of the entire application to a local development machine and perform a step-by-step debug process, allowing you to recreate the exact scenario where the 401 Unauthorized Error occurred.
No matter the cause — and even if you managed to fix it this time — the appearance of an issue like the 401 Unauthorized Error within your own application is a good indication you may want to implement an error management tool. Error monitoring will help you automatically detect errors and report them to you when they occur.
Final Verdict
When your browser and server have trouble communicating or authenticating requests, you’re sometimes forced to deal with errors such as the 401 error. While this problem is irritating, the message is usually temporary and fixable.
Here are five methods you can use to fix the 401 error:
- Look for errors in the URL.
- Clear your cookies.
- Clear your cache.
- Try to re-login
- Check the WWW-Authenticate header response.
- Debug your own application.
Get your ASP.NET hosting as low as $1.00/month with ASPHostPortal. Our fully featured hosting already includes
- Easy setup
- 24/7/365 technical support
- Top level speed and security
- Super cache server performance to increase your website speed
- Top 9 data centers across the world that you can choose.

Javier is Content Specialist and also .NET developer. He writes helpful guides and articles, assist with other marketing and .NET community work




