Facebook created React, which has quickly become the go-to library for designing scalable, slick user interfaces. As complexity increases, front-end development becomes more efficient thanks to React’s intelligent diffing algorithm and component-based architecture.
We’ll go over the top advantages and 8 reasons to consider React for your upcoming web project in this post.
By the time it’s all over, you’ll know just enough about React’s features to decide if it’s what you need.
Let’s begin by reviewing the fundamentals of React JS:
What is React JS?
Facebook basically created and maintains a JavaScript library called React JS. React is an effective, declarative, and flexible open-source JavaScript library for creating straightforward, quick, and scalable web application frontends, according to React JS creator Jordan Walke.
It has completely revolutionized the front-end development industry since its debut.
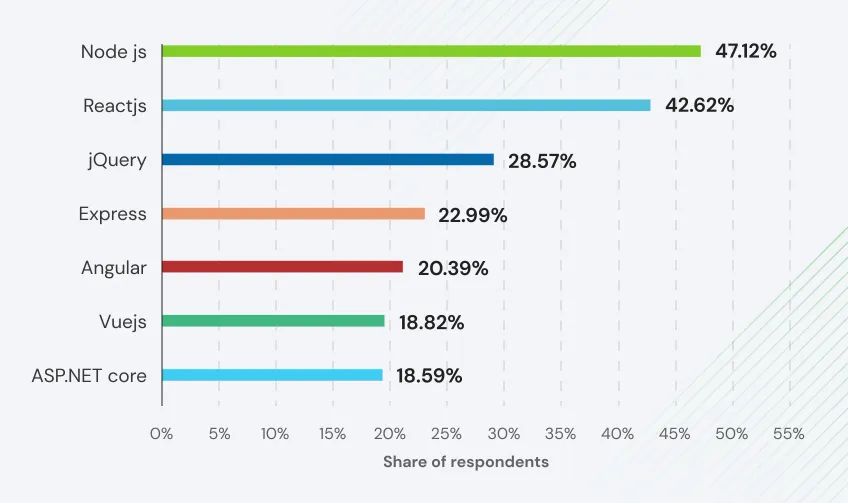
According to a 2022 Statista study, the most popular framework worldwide is Node.js, followed by React in second place and Angular in fifth place.

Currently, React is being used on over 12,682,010 active websites. Furthermore, major players in the industry like Paypal, Netflix, Apple, and many more have already begun utilizing React JS in their software development.
React must be providing some incredible advantages if so many businesses—including some of the most well-known brands in the world—are utilizing React JS, right?
It does, of course.
Which is a better question.
What are the main advantages of React JS that attracted so many companies and well-known brands to utilize it?
Main Advantages of React JS for Front-End Coding
There are many advantages to React JS. To see how React JS differs from other front-end JavaScript development frameworks, let’s examine its main advantages.
1. Speed
React essentially speeds up the development process by enabling developers to use specific portions of their application on both the client-side and the server-side.
To put it simply, separate developers can write different sections of the application, and any modifications they make won’t affect the application’s logic.
2. Flexibility
Because of its modular design, React code is more flexible and easier to maintain than that of other front-end frameworks. Businesses benefit greatly from this flexibility by saving a significant amount of time and money.
3. Performance
The goal of React JS’s design was to deliver excellent performance. The foundation of the framework provides server-side rendering and a virtual DOM program, which expedites the execution of complex applications.
4. Usability
If you know a little bit of JavaScript, you should have no trouble deploying React.
The React framework is so simple to learn that a proficient JavaScript developer could pick it up in a day or two.
5. Reusable Components
React JS offers several advantages, one of which is the ability to reuse components. Because they don’t have to write different codes for the same features, developers save time. Moreover, modifications made to one section of the application won’t have an impact on other sections.
6. Mobile app development
You couldn’t be more mistaken if you assumed React was exclusively for web development! Facebook has already improved the framework for creating native mobile apps for the iOS and Android operating systems.
Now that you are aware of the main advantages of the React framework, let’s continue and look at the main justifications for using React JS in your upcoming project.
8 Reasons to Use React JS for Your Front End Apps
These 8 reasons will help you decide whether or not to use React JS for your project if you’re still unsure.
The main justifications for why React JS might be the ideal framework for your project are listed below.
1. Easy to learn
React is far simpler to learn than other well-known frontend frameworks like Angular and Vue.
It’s actually a major factor in why React quickly gained so much traction. It enables companies to develop their projects more rapidly.
You see, the time it takes to start the development process increases with the difficulty of learning a given technology or framework. Furthermore, humans frequently have a tendency to shy away from learning new things.
However, companies and well-known brands are more likely to use React because it is a straightforward framework that is simple to learn and get started with.
2. Rich interfaces
These days, an application’s user interface quality is very important. A poorly designed user interface reduces the likelihood that an application will be successful.
Yet, the likelihood that your users will enjoy using the app increases if it has a beautiful user interface.
As a result, creating rich user interfaces is almost essential to an application’s survival and success.
Fortunately, React’s declarative components enable the creation of rich, high-quality user interfaces, which brings us to our next point.
3. More productive
When an app has intricate logic and a single change can have a significant impact on multiple components, frequent updates frequently become a headache.
However, Facebook has enhanced React with the component reusability feature to address this issue.
React’s component reusability essentially lets developers re-use the same digital assets.
It’s also an easy process! For example, developers can start by adding basic components like buttons, text fields, and checkboxes. These can then be moved to wrapper components, which are finally moved to the root component.
Because each React component has its own internal logic that is simple to manipulate and increases application development productivity, this approach essentially offers better code growth and maintenance.
4. Fast rendering
Defining the app’s structure from the outset is essential when developing a complex, high-load application, as it can affect the app’s performance.
The DOM model is, to put it simply, tree-structured. Thus, even a small adjustment made at a higher layer can have a significant effect on an application’s user interface. Facebook has added a virtual DOM feature to address this.
As the name implies, virtual DOM is a virtual representation of DOM that enables testing of all modifications to the virtual DOM beforehand in order to determine the risks associated with each change.
As a result, this strategy ensures a better user experience and aids in maintaining high app performance.
5. SEO Friendly
Search engine optimization is the key to success for any online business.
Moz states that an app will rank higher on Google if its rendering speed and page load time are both faster.
React considerably lowers page load times when compared to other frameworks because of its quick rendering, which greatly aids businesses in getting to the top of Google Search Engine Result Pages.
6. Code Stability
To make sure that changes made to a child structure don’t impact the parent structure, React employs a downward data flow.
Therefore, all that is required of a developer to modify an object is to change its states and make the appropriate adjustments. In this manner, only a particular part will be changed.
As a result, the application runs more smoothly and has improved code stability thanks to the data flow and structure. Many Fortune 500 companies use it.
Still unsure about whether to use React?
Several well-known companies, including Tesla, Tencent QQ, Walmart, and Airbnb, used the React Native framework to create their mobile applications.
Conversely, a number of well-known businesses, including Netflix, Paypal, NASA, the BBC, Lyft, and the New York Times, to mention a few, are currently using the React web framework.

7. Allow writing custom components
You can write your own components with React thanks to JSX, an optional syntax extension.
These components essentially allow HTML quoting and also give developers a delightful experience when rendering any subcomponent.
Even though JSX has been the subject of numerous discussions, it has already been used for creating high-volume applications, writing custom components, and transforming HTML mockups into ReactElement trees.
Additionally, because components are highly customizable, developers can reuse them once they’ve been created, which speeds up the development process.
8. Toolkit support
Only when utilized properly can learning new technologies and applying them to practical projects be enjoyable and advantageous.
Facebook recognizes this, which is why they have integrated much-needed React and Chrome development tools into their React JS framework.
In essence, these React tools assist developers in identifying child and parent components, observing component hierarchies, and examining the current state and props of components.
Conclusion
This brings this blog post to a final conclusion. You should now understand why React JS is a fantastic front-end framework.
Similar to Angular, React is a top-notch framework that merits your consideration.
Are you ready to use React for your application? Are you looking for React JS hosting provider? ASPHostPortal ready to help here! Our fully featured hosting already includes
- Easy setup
- 24/7/365 technical support
- Top level speed and security
- Super cache server performance to increase your website speed
- Top 9 data centers across the world that you can choose.

Yury Sobolev is Full Stack Software Developer by passion and profession working on Microsoft ASP.NET Core. Also he has hands-on experience on working with Angular, Backbone, React, ASP.NET Core Web API, Restful Web Services, WCF, SQL Server.