You might still experience mixed content warnings even if you recently switched from an insecure HTTP connection to a more secure HTTPS connection for your website. Even worse, visitors may perceive your website as insecure, prompting them to quickly click the “back” button and look for another site to explore.
Having said that, Chrome 79, Google Chrome’s most recent release, is where the real issue with mixed content warnings on HTTPS connections is now. Some content that continues to load over an insecure connection will now be automatically blocked with this new release. Websites using TLS 1.0 or 1.1 will be labeled as “Not Secure” and will no longer display the lock icon.
Later on, Google will completely discontinue support for the antiquated TLS protocol with Chrome 81, which is slated for release in March and will by default block all non-secure content. In other words, visitors to your site won’t see any of the content that isn’t loading via HTTPS because it won’t load at all.
Continue reading if you want to ensure that all of the content on your website loads securely and is visible to visitors. In this article, we’ll define mixed content and discuss why it’s problematic, as well as how to locate and remove mixed content warnings from HTTPS websites.
What Is Mixed Content?
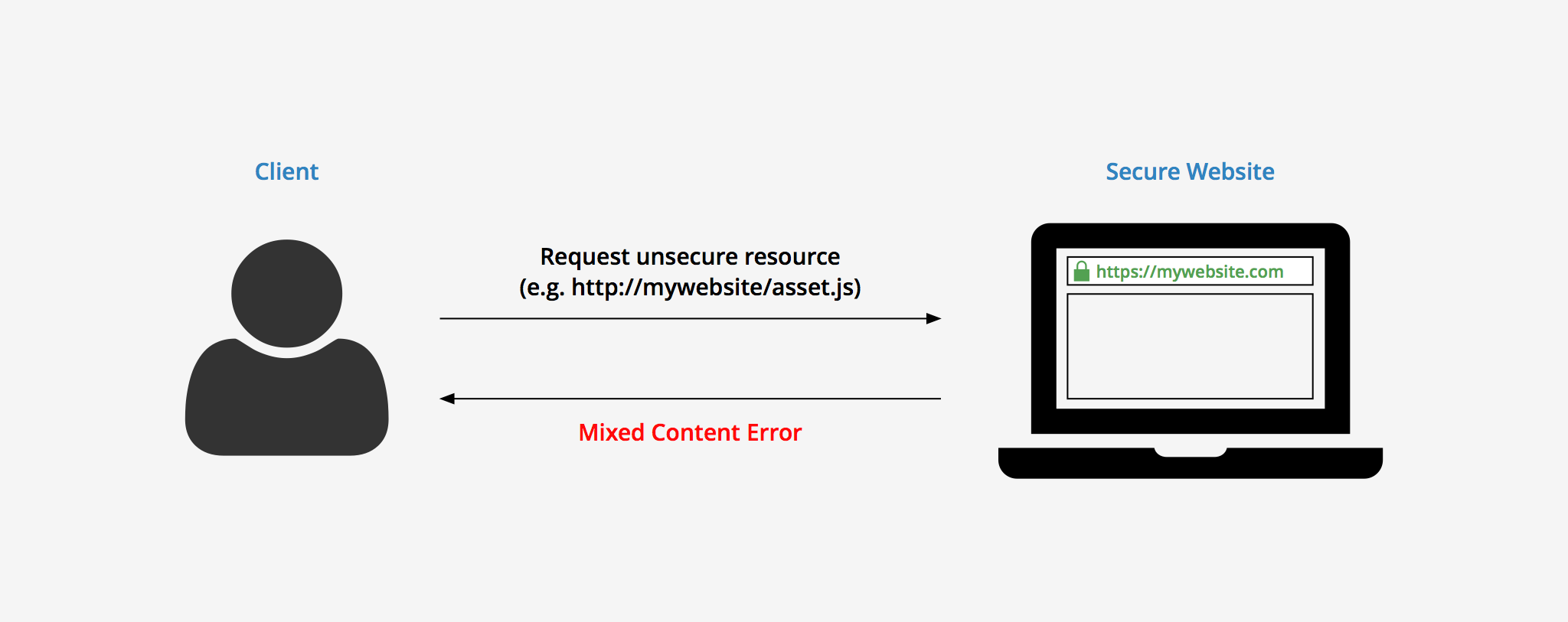
According to Google, mixed content happens when some website content, such as images, videos, stylesheets, and scripts, continue to load over an insecure HTTP connection while HTML on the same website loads over a secure HTTPS connection (thanks to a recently installed SSL certificate). Due to this, some web content loads securely while other web content does not.

The advantages of using HTTPS connections to load secure websites include:
- Authentication. When people visit your website and interact with the content there, reassure them that they will be safe. This is especially important if you operate an online store where customers share their credit card information. Additionally, make sure that visitors to the website are on it and haven’t been redirected to a malicious one.
- Data Integrity. Show website visitors that no matter what they do on your site, their personal and financial information is secure and protected from hackers. Additionally, enable browsers to determine whether any data they receive has been altered by a hacker. Help users believe that a hacker hasn’t transferred money purchased from your website to another account, in other words.
- Anonymity. Assure site visitors that their actions while on your site won’t be tracked and used maliciously by others.
To put it briefly, HTTPS enables website owners to secure their data and increase visitor trust so they can keep growing their brand and business.
What Causes Mixed Content Warnings?
The majority of mixed content warnings, according to our research, start to appear as soon as a site switches from HTTP to HTTPS. Some HTTP links merely persist, which results in the triggering of mixed content warnings.
Additional reasons for this warning include the following:
- If you use WordPress, you recently added a new service or plugin to your website. When linking to CSS and JavaScript in plugins or themes, developers occasionally use absolute paths (http://yourdomain.com/style.css) rather than relative paths (/style.css).
- You have HTTP-based hardcoded URLs for your images, like http://yourdomain.com/image.png.
- You are linking to hosted scripts (like jQuery and Font Awesome) that are available in HTTP..
- Instead of using HTTPS, your embedded video scripts use HTTP.
How to Fix Mixed Content Warning on Your HTTPS Website
Be proud if you’ve installed an SSL certificate on your website as a result of your proactive approach to site security. According to data from Google’s Transparency Report, desktop users spend more than two thirds of their time on HTTPS websites and load more than half of the pages they visit over HTTPS connections.
Unfortunately, data encryption is less common on mobile devices, but as time goes on and mobile usage around the world rises, more website owners are taking steps to secure their mobile sites.
But just because you did the right thing by encrypting your website’s data doesn’t mean that the information on it is completely safe. You must make every effort to stop mixed content from loading on your website in the first place. If not, that SSL certificate is useless to you.
Let’s examine how to use Google Chrome to identify and correct mixed content loading on an HTTPS website.
1. Visit your website
It may seem obvious when someone visits your website to see warnings about mixed or insecure content. But how often do you actually casually browse your own website as if you were a site visitor?
It’s crucial that you first check your website to see if any mixed or insecure content is being loaded over your secure HTTPS connection. Keep in mind that if there is mixed content on your site, Google Chrome will display warnings about it.
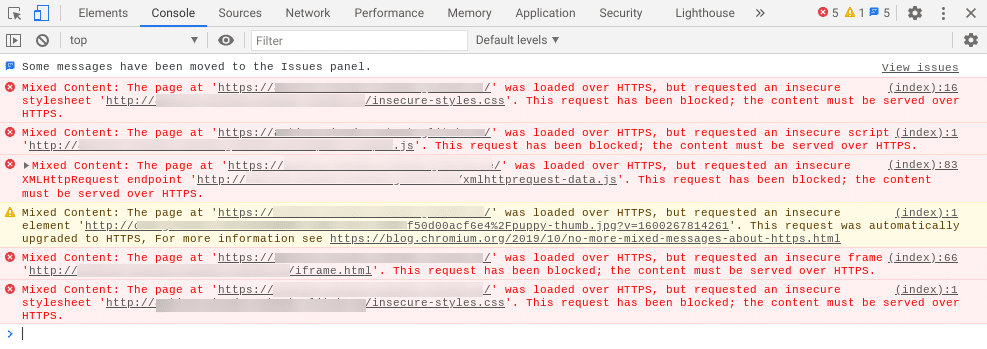
Click on the desired webpage to bring up Chrome’s mixed content warnings. Next, right-click and select “Inspect Element” by scrolling down. When you do, select the Console tab. The browser will identify mixed content and issue alerts similar to these:

Only the webpage you’re currently viewing’s mixed content warnings will be shown by the Chrome Developer tools. This implies that if you want to address all of your website’s mixed content warnings, you will need to manually review each and every web page. As you can see, if you don’t identify the issues right away, this task could become very time-consuming and tedious.
2. Check your site’s URL
In addition to reviewing the source code of your entire website, you can also check your site’s URLs to find any insecure content despite using an HTTPS connection.
When you know you have an active SSL certificate on your website and some of your site’s URLs are HTTP rather than HTTPS, you know there’s probably a problem with some mixed content loading on the front end for site visitors. The best course of action is to keep track of all the web pages on your website that are loading mixed or unsafe content. When it comes to addressing all of the warnings you find, this will help you stay organized.
3. Check Whether HTTP Resources Can Be Reached Through HTTPS
The next step is to compare your insecure HTTP website with the secure HTTPS website (using the same URL for both) once you have confirmed that mixed content is loading on your HTTPS website. Continue to the next step if the web pages behave identically under HTTP and HTTPS. This indicates that Google Chrome is not blocking any content, so you can continue.
However, you should take one of the following actions if a warning appears or the content does not display over an HTTP connection:
- Remove the resource entirely (such as the image, video, etc. that cannot be viewed via HTTP);
- If the resource is available, mention the additional host; otherwise
- Download the resource, then host it on your website.
4. Change URL and save
The next step is to change the URL from http:// to https://, save the source file, and then redeploy the updated file if your website renders identically over HTTP and HTTPS connections.
Once fixed and rendering over a secure HTTPS connection, click the web page where the mixed content error first appeared.
Summary
Dealing with mixed content warnings can be frustrating, especially when there are several potential causes. Fortunately, you can resolve these problems by following a few easy steps.
Most of the time, a quick search and replace operation should eliminate your mixed content warnings and return your site to normal in a matter of minutes. If that doesn’t resolve the issue, one or two hardcoded scripts might still be present. To fix this error, either locate them and manually update them, or find a developer who can do it for you.
Please share your thoughts and any problems you’ve had in the comments section below.

Javier is Content Specialist and also .NET developer. He writes helpful guides and articles, assist with other marketing and .NET community work